During the development of Canvas Dx, our iOS and Android teams were often slowed down by the nature of developing with our server driven navigation and UI. Often the server team was not able to prioritize new features before the client app teams were implementing them. There were multiple ways to solve this problem over the years, like implementing UI tests to construct a screen from a mocked server response. We could also use services like RapidAPI or Postman to return canned responses to the live running app. A company hack-a-thon even produced an internal macOS app which performed the basics that these services offer.
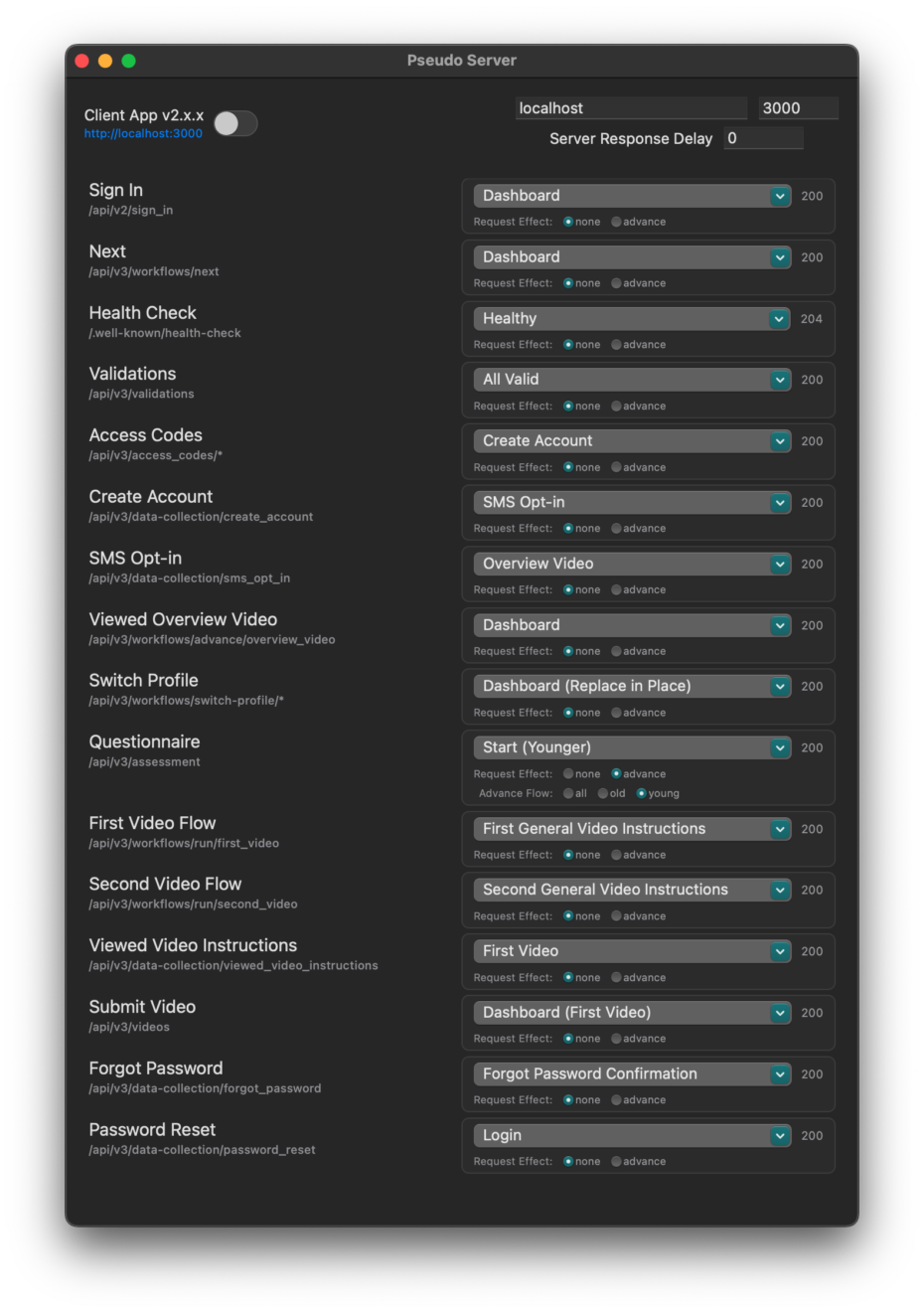
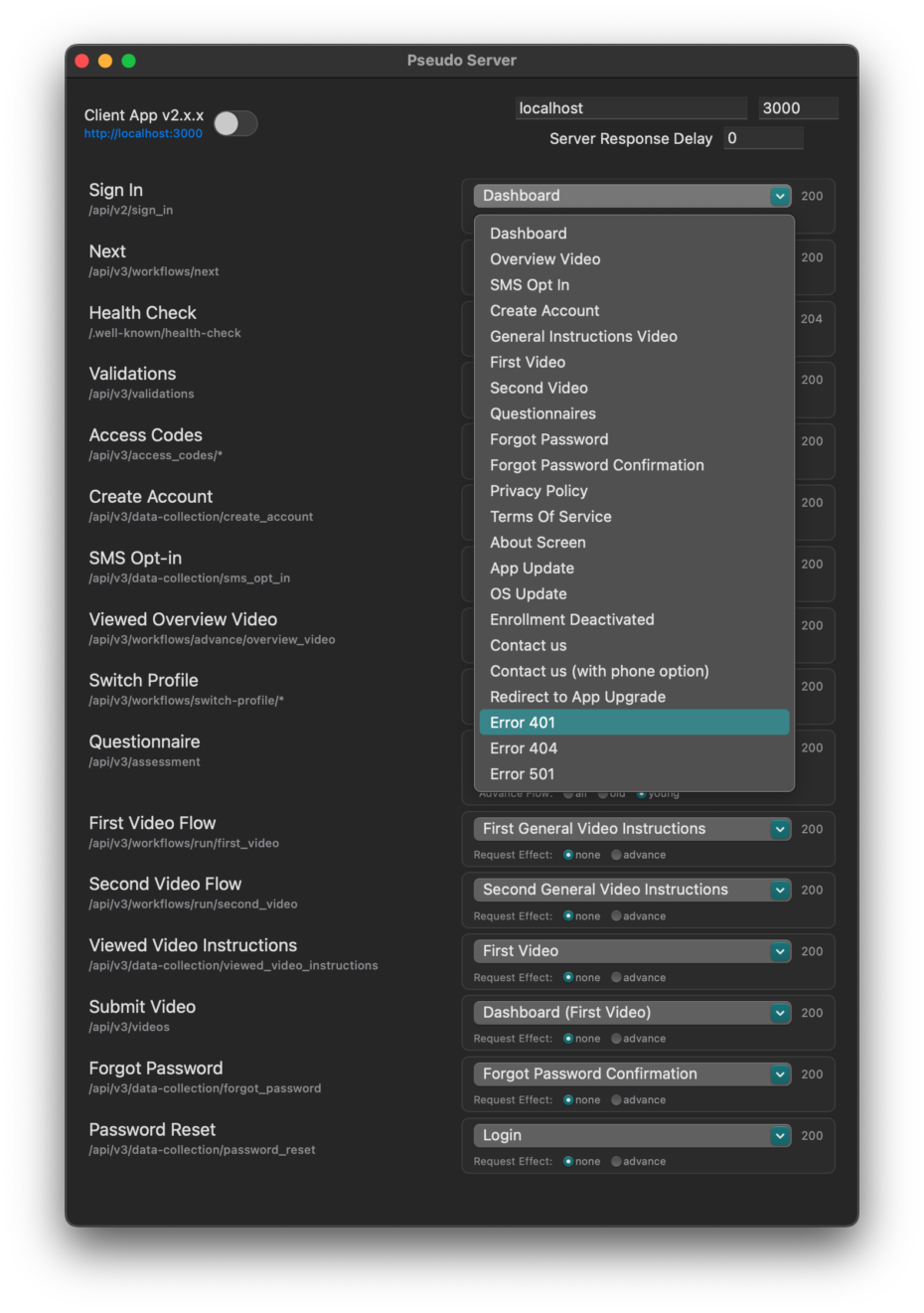
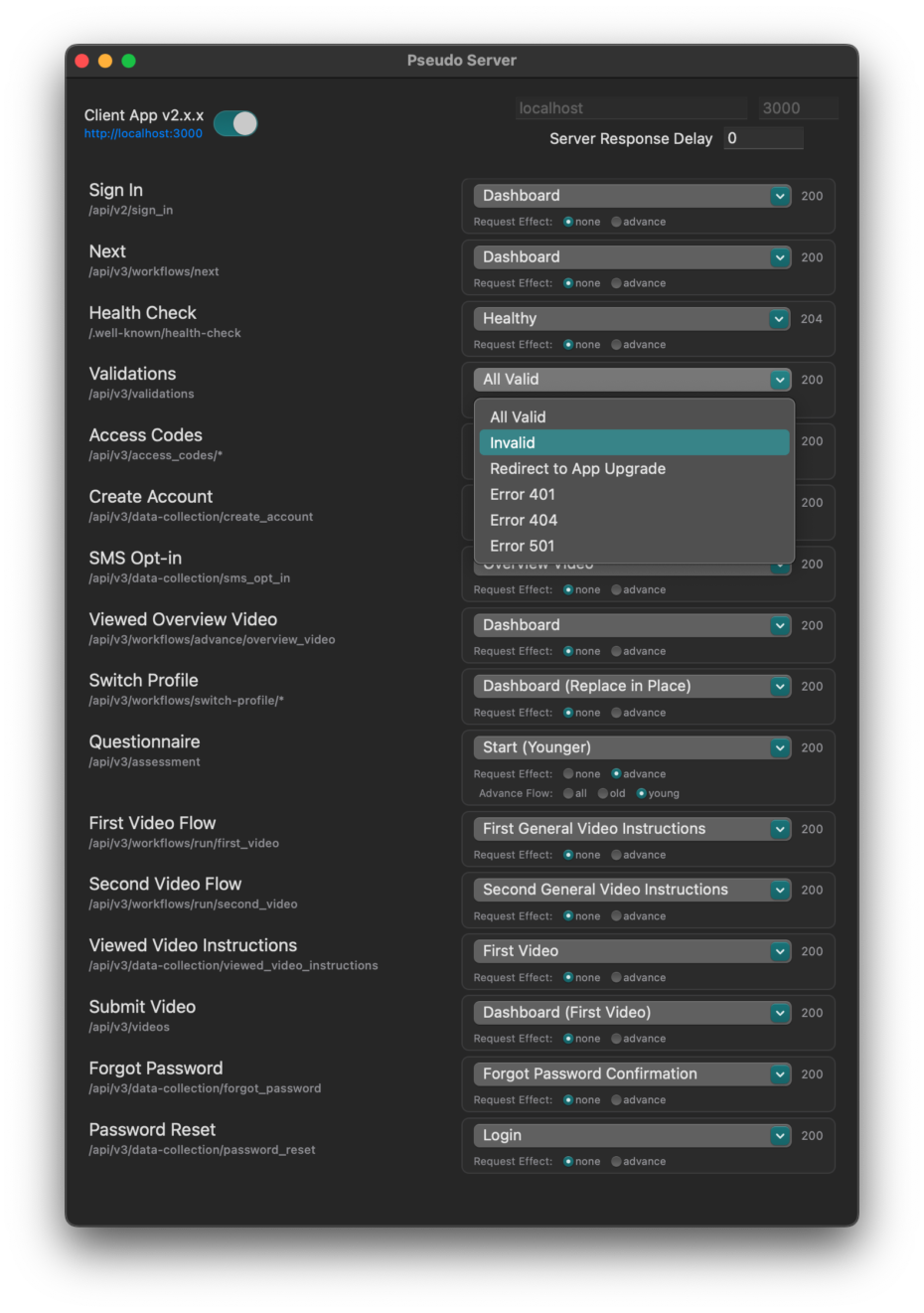
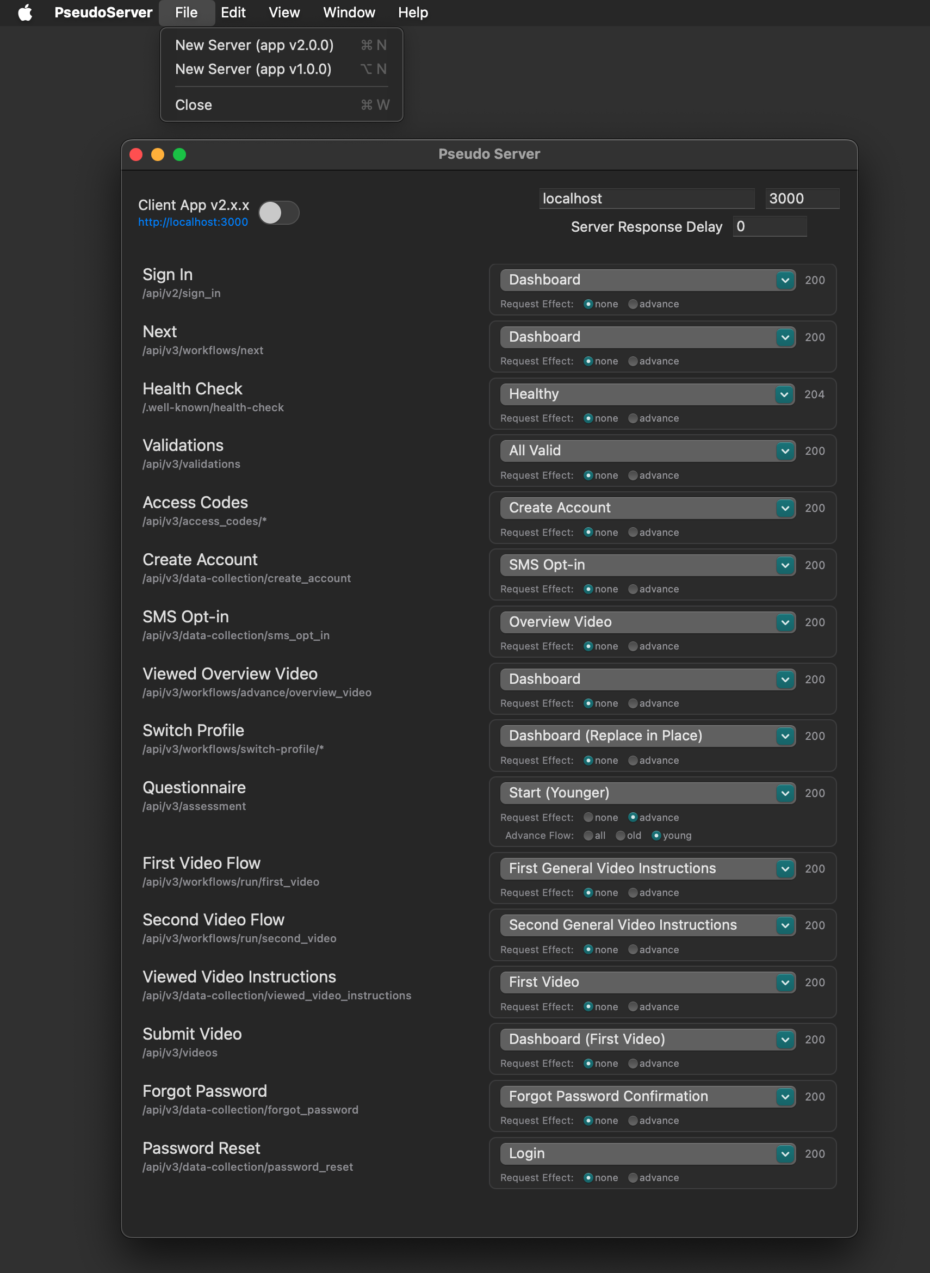
However, each solution had its limits. The list of unmet needs started to grow. This led to the development of a more feature-rich macOS app which included the same server response model objects used by the iOS app. It could generate responses that matched what we expected from the server. The app did not include any of the server logic but provided a response for all server endpoints and allowed their individual configuration. The time this tool took to develop more than paid for itself in time saved by our six-person mobile engineering team. The needs it met included:
- Unblocked mobile teams when the server team could not prioritize new features before the mobile teams began implementation.
- Easy updating of data encoded in our navigation deep link URLs that are included in almost every server response.
- Rapid prototyping of new server responses. This included faster resolution of cross-platform problems like layout spacing, text styling, action implementation, and navigation scenarios.
- Easy demonstration and manual testing of difficult-to-reproduce server states.
- Live demonstrations of prototyped features for the Product Owner and Designer.
- Generation of test data with arbitrary configurations representing different users, server state and more.
- Easy to configure responses to automate the creation of consistent screenshots.